As I promised, I am publishing a post about creating an application with a graphical user interface for searching exchange server logs. Traditionally, Powershell suffered from the lack of a convenient method for creating graphical interfaces. I tried different methods – system windows forms, sapien powershell studio, windows presentation foundation..
The method presented in this post seemed quite comfortable to me. I’m talking about creating applications using electron.
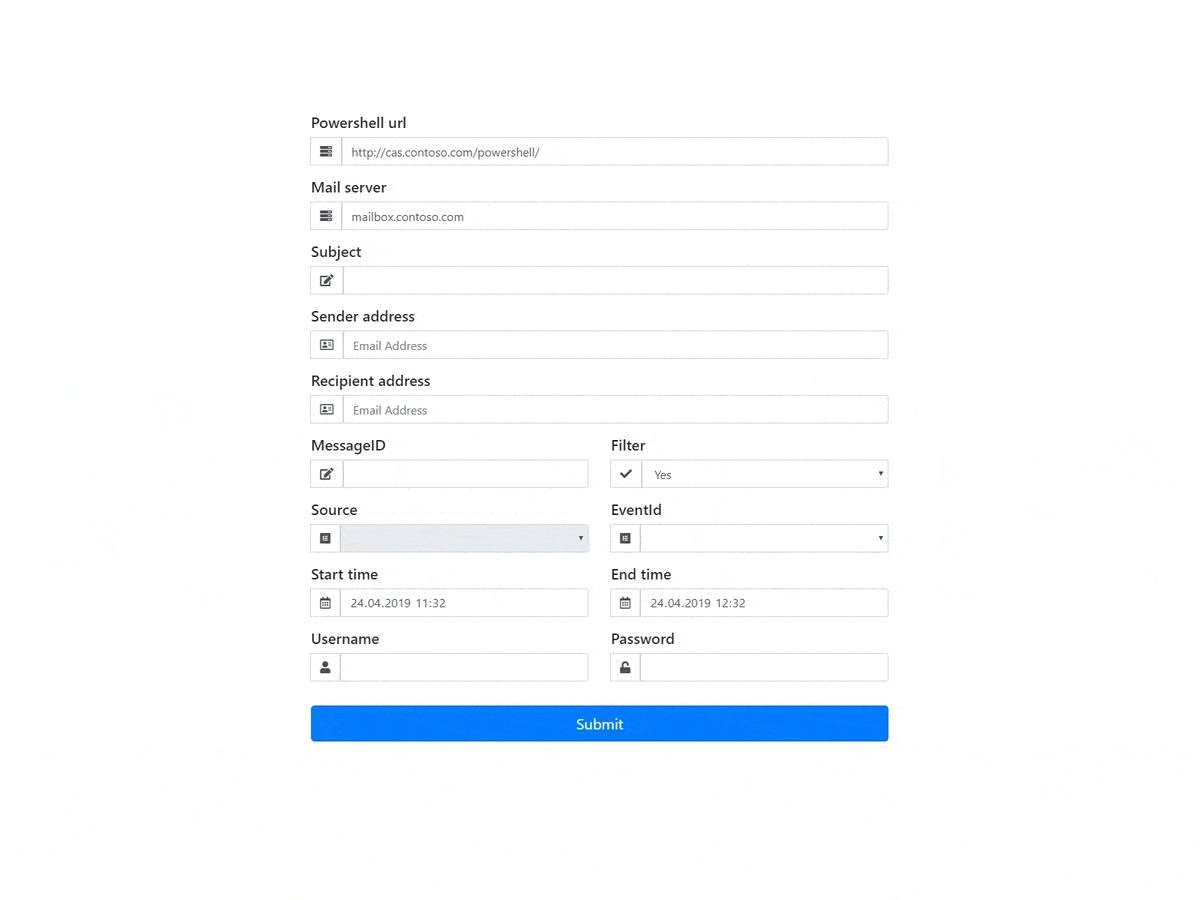
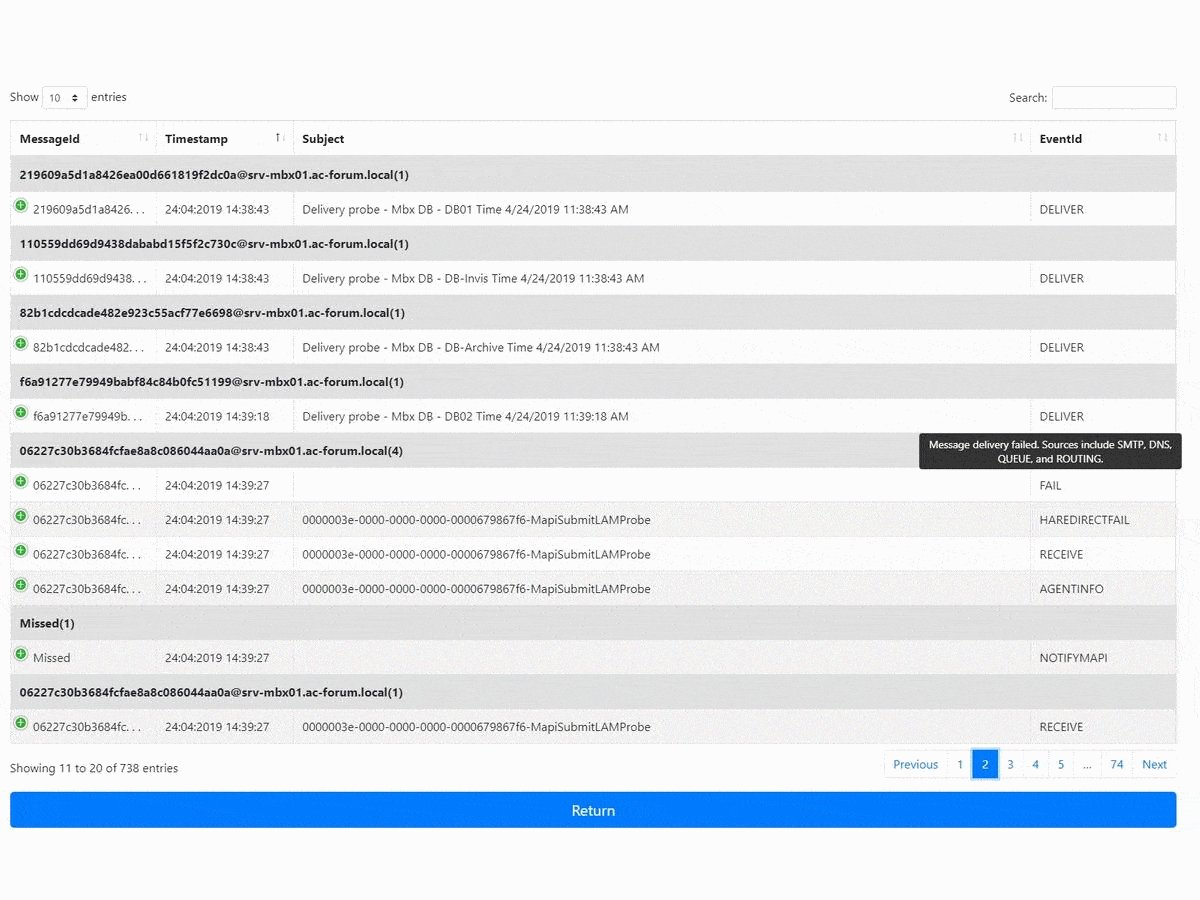
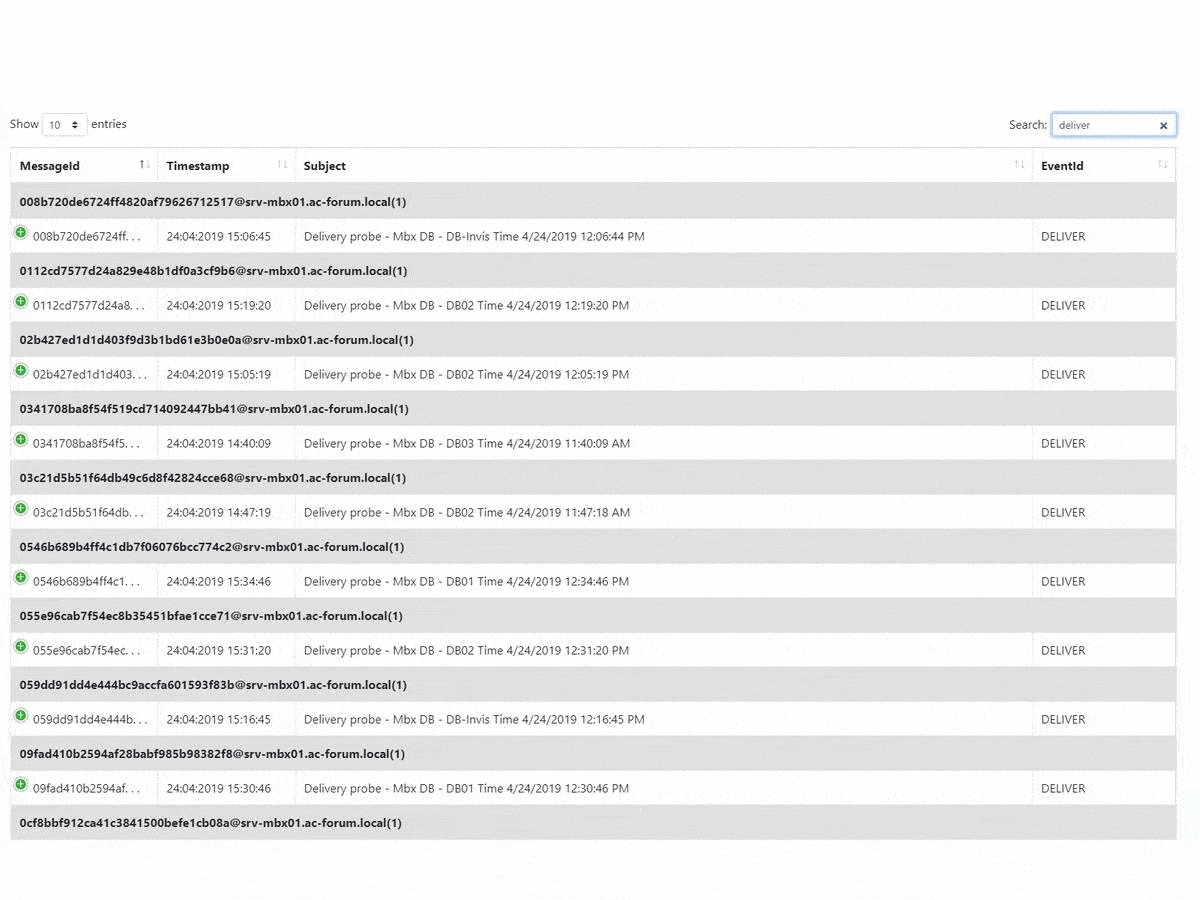
Below is a gif illustrating this application.

I posted the source on github https://github.com/mnogobar/GUI-for-message-tracking-log-search. To test the application yourself, do the following:
- download and install git for windows https://git-scm.com/download/win
- download install nodejs https://nodejs.org/en
After installing these applications:
- open cmd.exe or powershell.exe as administrator
- create a folder for example ‘projects’ – mkdir c: \ projects
- go to it – cd c: \ projects
- clone repository – git clone https://github.com/mnogobar/GUI-for-message-tracking-log-search
- install dependencies – npm install
- start electron – npm start
Just isn’t it? If we did everything right, the application will start, and you will see the image as on the gif above. Moreover, this is a cross-platform solution and will work on linux in the same way. However, you will have to install powershell (and yes, powershell is on linux) and tinker with PSsession settings via SSH.
Now let’s see what’s inside the bug and how it works. In fact, our application consists of three files – index.html (contains all our html markup), render.js (responsible for connecting external modules and the program logic) and get-ExchLogs.ps1 (contains a script that connects to the Exchange server, transfers parameters and returns data). My previous post was about it.
To design our index.html page we use bootstrap and fontawesome.
In dependencies, we connect datatables.net – a great set of scripts for processing and displaying an array of data received from the Exchange server. Thanks to these scripts, our application can easily display, sort and filter search results.
Another great script that works under the hood is tippy.js. It displays tooltips that contain additional information about events and sources.
And the heart of our project is the node-powershell module, which allows you to execute powershell scripts from nodejs.